
Lara Bernasconi
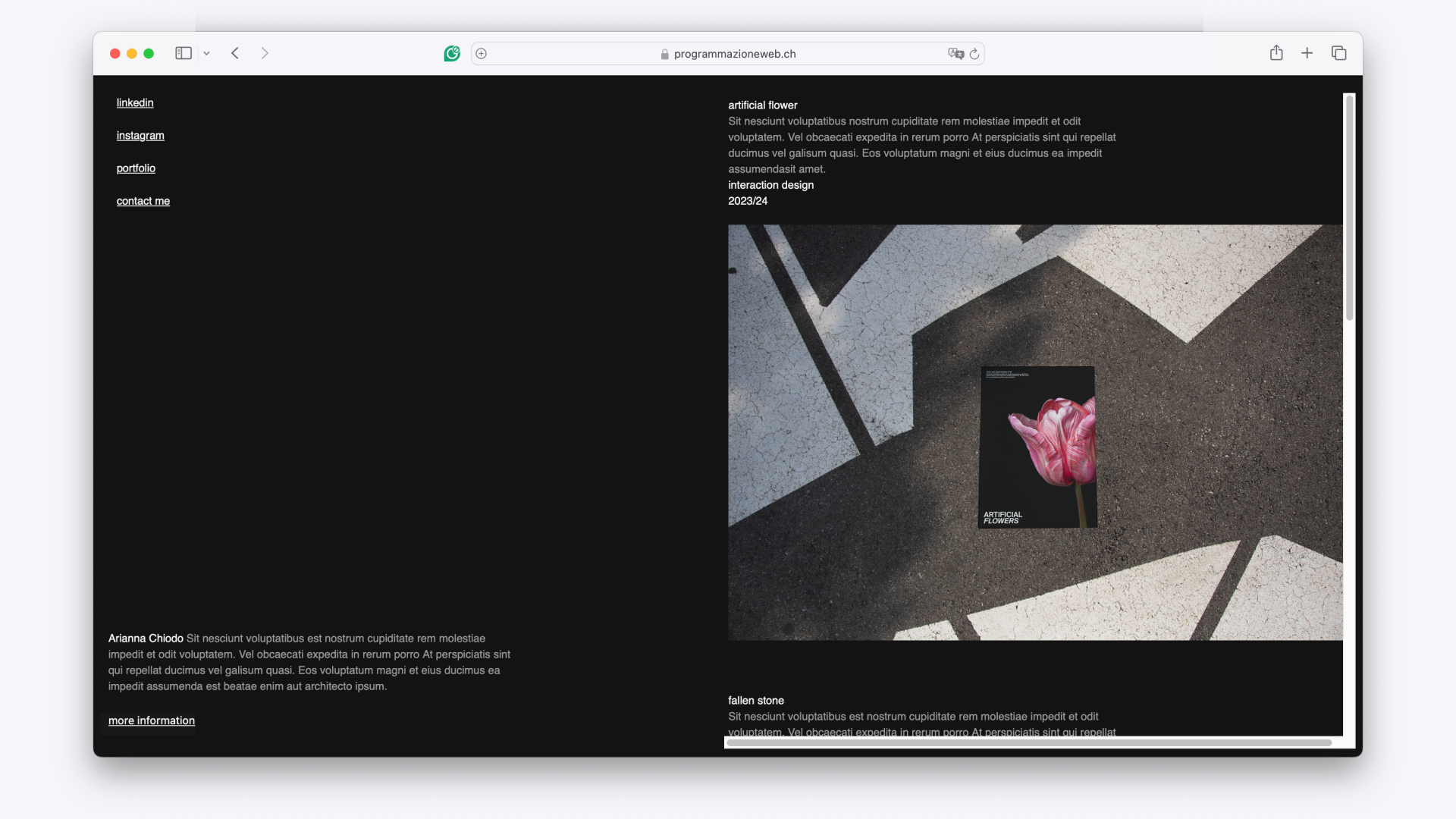
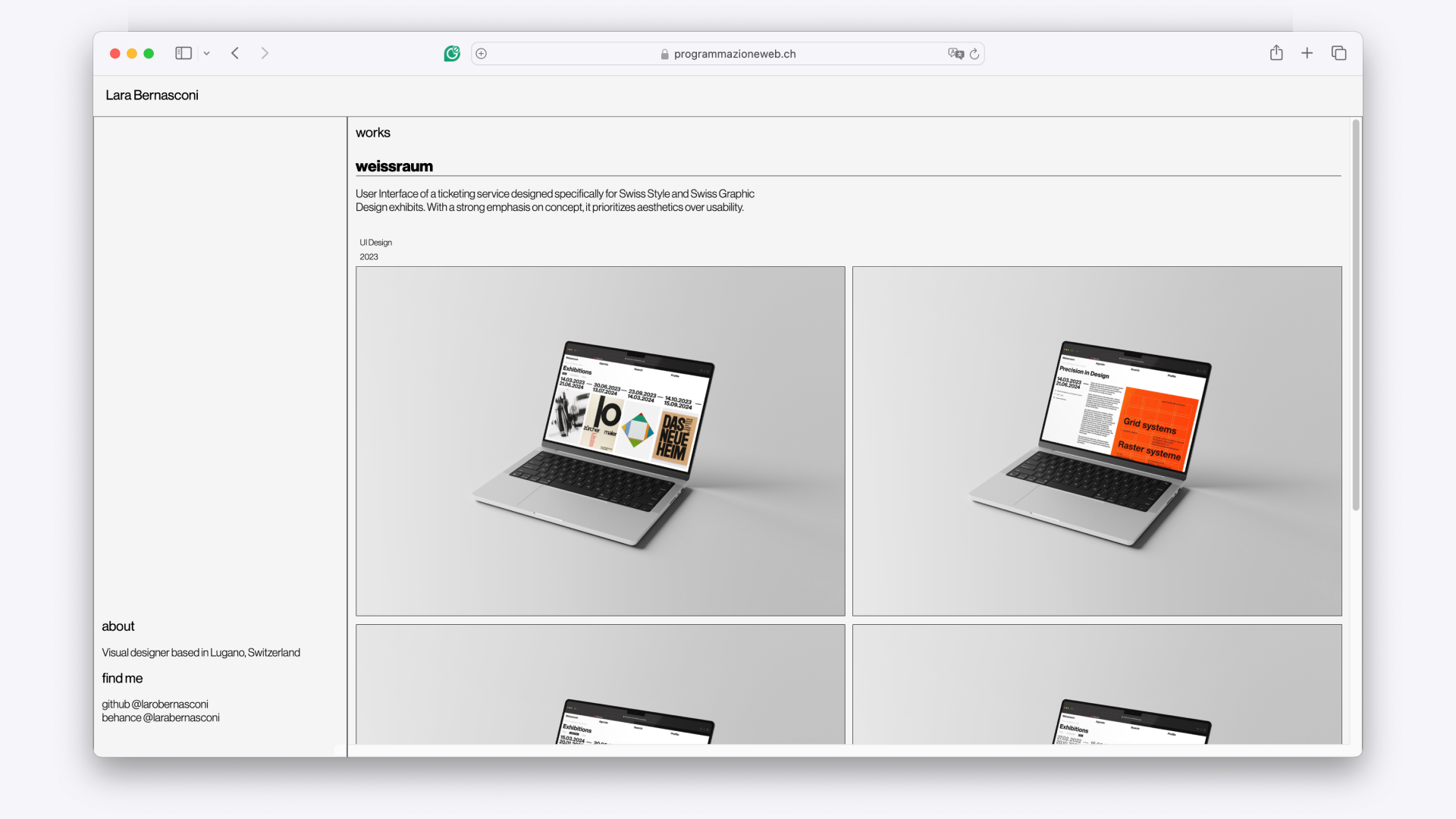
Il progetto rappresenta una pagina portfolio che combina una selezione di lavori, ognuno accompagnato da immagini pulite e descrizioni concise. La pagina è strutturata in modo semplice e intuitivo, con un layout ordinato che riflette lo stile minimalista e professionale. Dal punto di vista stilistico, il design del portfolio si ispira al Swiss Design, con un'attenzione particolare alla tipografia precisa, all'uso dello spazio bianco e alla griglia che mantiene l'intero layout bilanciato. Le immagini dei lavori sono presentate in una griglia ordinata, dove ogni progetto viene messo in risalto attraverso la sua immagine rappresentativa.
Link al progetto